Lorsqu'on réalise des sites web, des designs, des applis mobiles on a toujours des difficultés à choisir les couleurs pour qu'elles s'accordent bien et surtout pour que le contraste soit suffisant pour une excellente lisibilité.
Je voulais vous passer un lien vers un sélecteur de couleur basé sur le contraste de lecture : https://color.review/
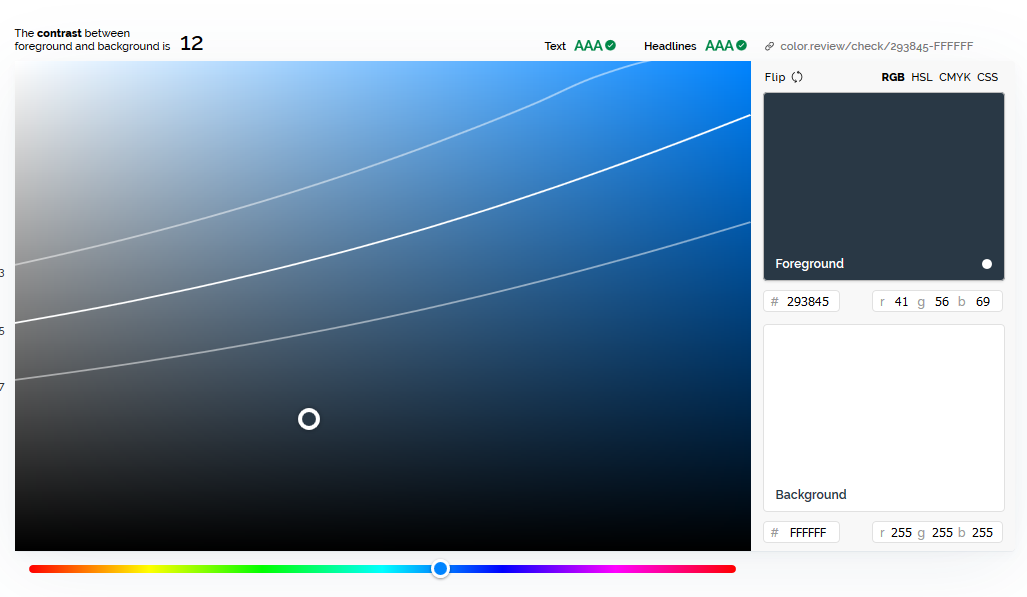
Ce site permet de choisir une couleur de premier plan ou d'arrière plan , puis graphiquement de choisir l'autre couleur.

Sur la palette de couleur, il existe 3 lignes, qui fluctuent en fonction de la couleur de base que vous choisissez.
Afin de trouver le bon contraste, il faut que votre sélecteur soit en dessous des 3 lignes. L'état de validation du contraste est indiqué dans le texte en dessous ou au dessus de la palette : si les "AAA" ne sont pas barrés et sont verts, c'est que vous êtes dans la bonne zone de contraste.
C'est simple, et ça peut aider parfois à choisir.
Req